Interactions and Filtering
In order to filter presentation elements in runtime, you must create interactions between the relevant assets. Interactions can be added from slicers to data discoveries in order to filter the discovery by an element selected from the slicer. Interactions can also be configured between data discovery visuals, to enable cross-visual filtering and highlighting, where a selection from one visual is used to filter or highlight elements in the visual(s) with which it shares the interaction. Interactions can also be created between multiple slicers to facilitate cross-slicer filtering and highlighting; in this scenario, a slicer selection has a cascade affect that flows to the other slicer(s) sharing the interaction.
Interactions
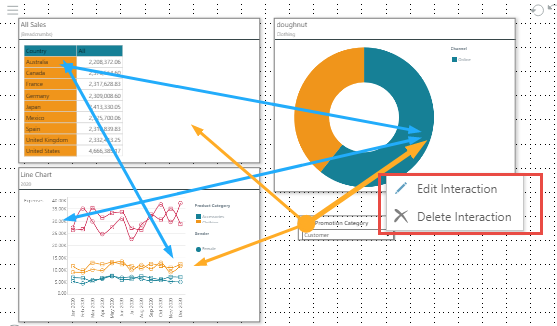
Interactions are generally hidden while editing the presentation. They can be displayed in order to edit or delete them. When interactions are shown, they appear as arrows between the content items on the slide. Interactions are color-coded according to the type of content they are connected to:
- Cross-visual interactions are displayed in blue.
- Slicer interactions are displayed in orange.
- Cross-slicer interactions are displayed in green.
Interactions can have 1 or 2 directions. In the image below, each cross-visual interaction is 2-directional, as indicated by the double-headed arrows. This means that for each pair or visuals, there is an interaction from each visual to the other, so that each visual can be used to filter the others.
The slicer interactions, however, are single-direction, with the slicer filtering each of the visuals.
You can right click on any interaction to edit or delete it (red highlight below).

Manage Interactions
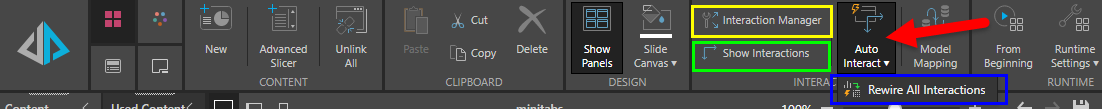
There a several options for adding data interactions from slicers. These options are available from the Presentation and Slide ribbons. The Presentation ribbon exposes the Interaction Manager, Show Interactions, Auto Interact, and Model Mapping:

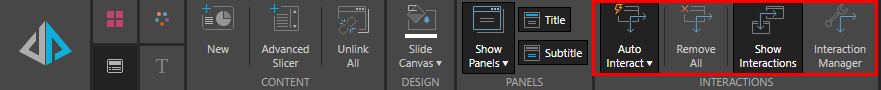
From the Slide ribbon, you can access Auto Interact, Remove All, Show Interactions, and Interaction Manager:

Interaction Manager
- Click here to learn more about the Interaction Manager.
Show Interactions
Use this option to see all of the interactions that have been added to the presentation. Toggle the button to show or hide the interactions as needed.
Auto Interact
- Click here to learn more about auto interactions.
Remove All
Click Remove All from the Slide menu to delete all interactions from the current slide.
Model Mapping
In order to utilize interactions between visuals, the hierarchy that is being used to filter or hierarchy must be labeled identically in each visual's data source. If both visuals were created from the same data model, this won't require any additional configuration. However, there may be instances where each visual queries a different data model, and the relevant hierarchy and/ or its member elements are not labeled identically in each of those data models. For example, 2 date hierarchies may have different date formatting applied to them. In this scenario, you can configure a cross-model mapping in order to map the corresponding hierarchies to each other; then they can be used in cross-filtering and highlighting, despite the different labeling conventions.
- Click here to learn more about Model Mapping.
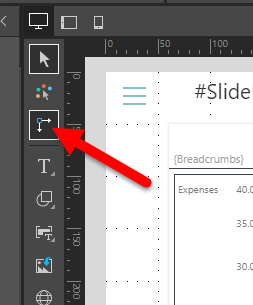
Interaction Picker
The Interaction Picker is accessed from the canvas menu (red arrow below). It's used to show, manage, and add interactions from a given content item. This differs from the Show Interactions tool, which shows all interactions on the slide. The Interaction Picker only shows interactions to or from the selected visual, so that you can easily focus on a specified item.
- Click here to learn more about the Interaction Picker.